Flutter vs React Native vs Native: Which One Should You Pick?

Introduction
When developing a mobile app, one of the biggest decisions you’ll face is whether to go native or cross-platform. Should you choose Flutter, React Native, or Native Development? The choice you make will impact performance, cost, development time, and scalability.
At AAlogics, we specialize in all three! Whether it’s Flutter, React Native, or native app development, we ensure top-tier performance and seamless user experiences. Our recent work includes:
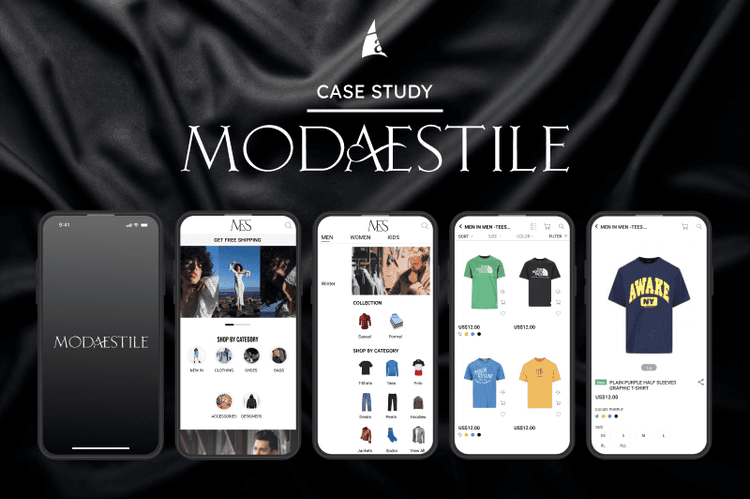
- ModaEstile – A fully native iOS fashion app
- Richy – A feature-rich React Native mobile application
What is Native Development?
Native development means building mobile applications specifically for a single platform, using languages and frameworks tailored to that system.
Key Aspects
- iOS Development: Swift or Objective-C with Xcode.
- Android Development: Kotlin or Java with Android Studio.
- Performance: Optimized for best user experience and speed.
- Hardware Integration: Seamless access to device features.
What is Cross-Platform Development?
Cross-platform development allows apps to run on multiple operating systems using a single codebase. Popular frameworks include Flutter and React Native.
Key Benefits
- Cost-Effective: Reduces development time and expenses.
- Faster Development: Single codebase means quicker deployment.
- Wider Reach: One app for multiple platforms.
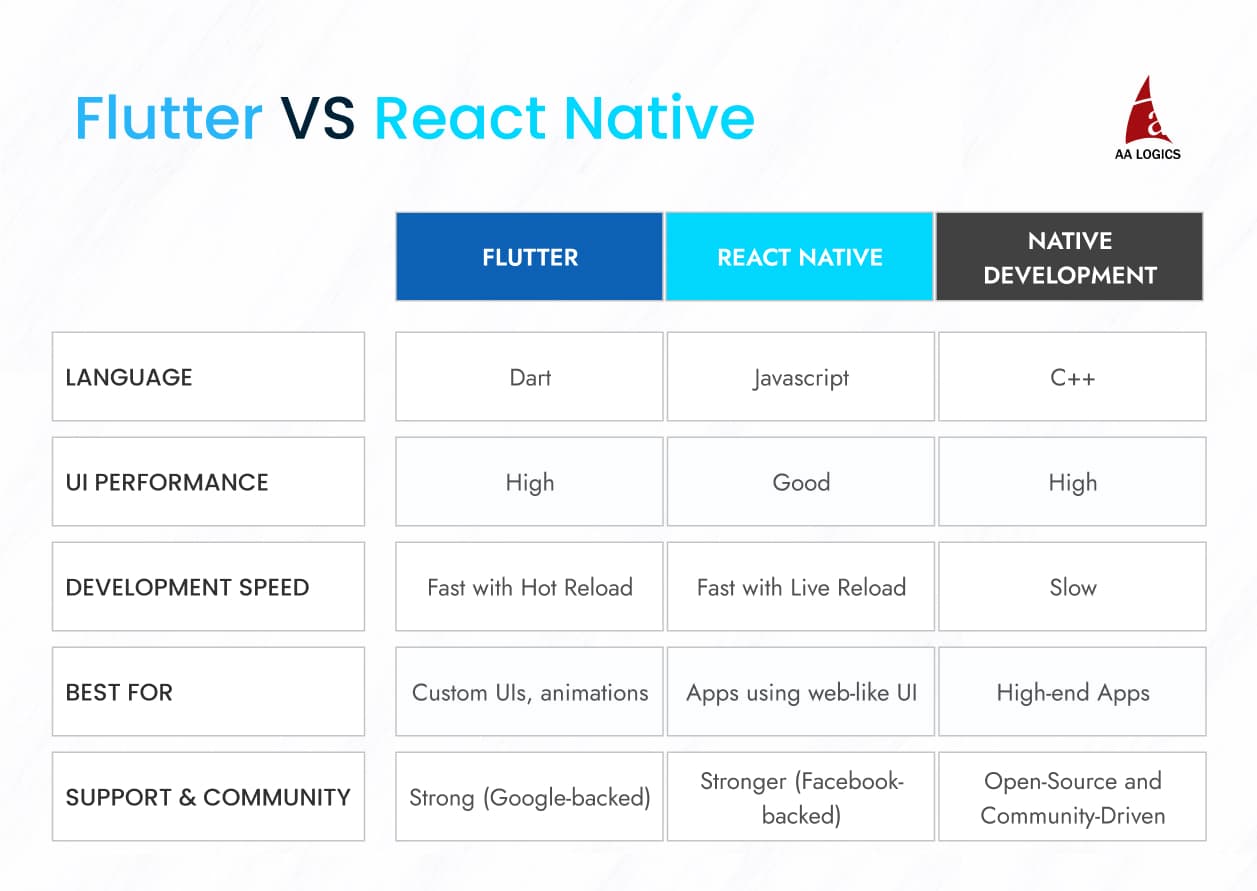
Flutter vs. React Native: Which One is Better?

🚀 Ready to Build an Amazing App? Let’s Talk!
Why Choose Flutter ?
Pros | Cons |
|---|---|
| ✅ Consistent UI Across Platforms: Uses the same widgets for iOS & Android. | ❌ Larger App Size: Flutter apps are bigger due to built-in rendering engines. |
| ✅ Fast Performance: Native-like performance thanks to its rendering engine. | ❌ Limited Third-Party Libraries: Still catching up with React Native in terms of integrations. |
| ✅ Hot Reload: Instantly see code changes without restarting the app. | |
| ✅ Strong Community Support: Backed by Google with continuous improvements. |
Why Choose React Native ?
Pros | Cons |
|---|---|
| ✅ Reusable Code: Works across web, iOS, and Android. | ❌ Performance Lag: Slower than native due to JavaScript bridge. |
| ✅ Huge Community: Massive third-party libraries and tools. | ❌ Limited Native Features: Some advanced functionalities require custom modules. |
| ✅ Live Reload: Quickly preview changes without recompiling the entire app. | |
| ✅ Better for Web & Mobile Integration: Can share code with React web apps. |
We specialize in all three! Whether it’s Flutter, React Native, or native apps, we deliver top-quality solutions.
Case Studies: Our Recent Work
- Richy (React Native App)
Our React Native app for Richy, an eCommerce platform, is a great example of how cross-platform development can deliver a robust user experience while saving time and costs. - Modaestile (Native iOS App)
We built a native iOS app for Modaestile, an innovative fashion brand. The app leverages iOS-specific features to create a seamless and fast user experience.
Frequently Asked Questions
What’s the main difference between native and cross-platform app development?
Native development means building separate apps for each platform (like iOS with Swift/Objective-C and Android with Kotlin/Java). Cross-platform frameworks such as Flutter and React Native let you build one codebase that runs on multiple platforms. Native apps usually deliver the best performance and user experience, while cross-platform solutions save time and cost by sharing code across devices.
When should I choose Flutter over React Native?
Flutter is often chosen for apps that need rich, custom UI and consistent design across platforms since it uses its own rendering engine. React Native, backed by Meta, is a strong choice if you want to leverage existing JavaScript skills and a huge ecosystem of libraries. Both can handle production-level apps, but Flutter offers more design flexibility while React Native provides easier integration with web projects.
Is native app development still worth it in 2025?
Yes — if performance, device-specific features, or security are top priorities, native development is still the gold standard. Apps like banking, AR/VR, or gaming often benefit from native builds because they can directly access platform APIs and hardware. However, for startups or businesses wanting faster go-to-market across iOS and Android, cross-platform frameworks may offer better ROI.
Which option is more cost-effective: native or cross-platform?
Cross-platform is generally more cost-effective since you maintain one codebase instead of two. This means reduced development hours, easier updates, and smaller teams. Native development can be more expensive because you need specialized developers for each platform. However, long-term costs depend on your app’s complexity and performance requirements.
Do Flutter and React Native apps perform as well as native apps?
Performance is very close in many cases. Flutter uses a compiled language (Dart) and its own rendering engine, which results in smooth UIs. React Native bridges JavaScript with native APIs, so performance is also strong, though extremely complex apps might show slight overhead. For 90% of business apps, both frameworks perform nearly as well as native.
Which is better for long-term scalability — native, Flutter, or React Native?
Native is the most future-proof if you’re building very complex, large-scale apps since it evolves directly with platform updates. Flutter is gaining popularity for scalability thanks to Google’s strong backing and its ability to handle complex UI. React Native has a massive ecosystem and community support, making it easier to find developers and libraries. The “best” choice depends on your app’s growth path and technical goals.
Can I migrate an existing native app to Flutter or React Native?
Yes, many businesses gradually migrate native apps to cross-platform frameworks. You don’t have to rebuild everything — you can start with specific modules or features. Flutter and React Native both allow integration with existing native code, so migration can be phased and cost-effective.
Which is better for startups — native or cross-platform?
Startups usually benefit from cross-platform development because it allows you to launch on iOS and Android faster with fewer resources. This is especially valuable for MVPs (Minimum Viable Products) where testing user feedback quickly is key. Native is recommended if your product relies heavily on device performance or platform-specific features from day one.
How do I decide between Flutter, React Native, and native for my project?
Ask yourself three questions:
- What are my priorities? (performance, speed to market, cost)
- How complex is my app? (simple MVP vs advanced gaming/AR app)
- What’s my developer resource availability? (JavaScript team vs Dart vs platform-specific developers)
- Choose Native if performance and security are critical.
- Choose Flutter if you need a consistent, beautiful UI across platforms.
- Choose React Native if you want speed, JavaScript ecosystem benefits, and strong community support.
Featured Articles

Magento 2 Product Import Guide: Integrating Foxway with Magento 2 Using AALOGICS Supplier Feed Extension
Read More
How Modaestile Launched a Fully Functional Mobile App in Record Time — Without Expensive Custom Development
Read More
What’s Changing in Digital Marketing Right Now — And How Smart Brands Are Adapting
Read More
How Riazone Transformed Its Slow Magento Storefront Into a Lightning-Fast Graph Commerce Experience — In Record Time
Read More